By Aaron Lee
Many developers rely on images to draw the user interfaces of their apps. Since Retina displays were introduced by Apple, developers have had to provide two sets of raster images for two different pixel densities.
With the Retina HD displays in iPhones and iPads, a third set of raster images for the new pixel density is necessary to ensure the best possible image quality. All these images will increase the size of applications; moreover, managing and creating them is a burden both for developers and for graphic designers.

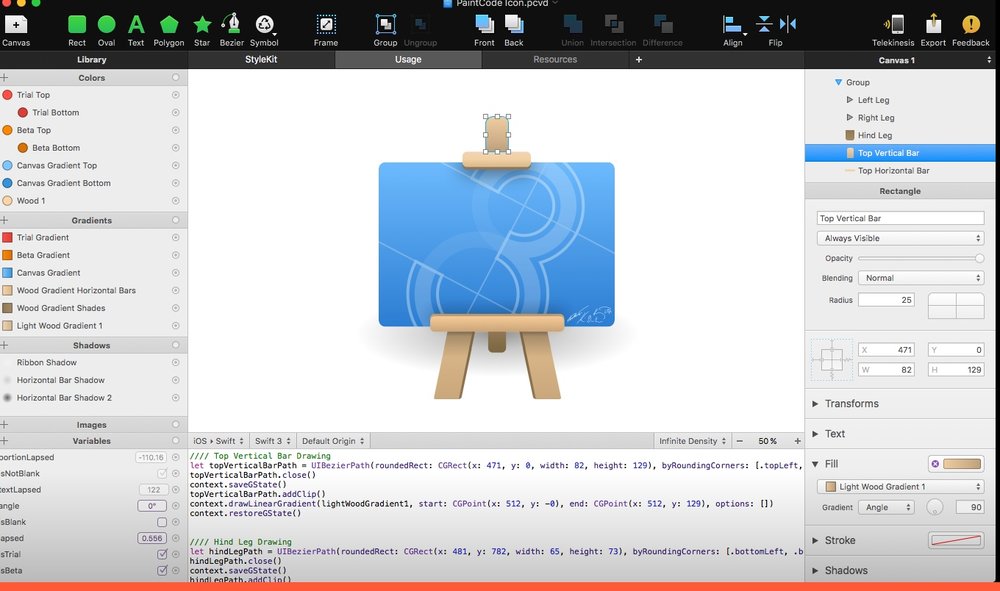
PixelCut’s PaintCode provides a solution to this problem by letting developers create apps that don’t use any raster images. With the software, developers can make their apps completely resolution-independent. PaintCode is a vector drawing app that outputs Objective-C or Apple’s Swift code instead of images. This code is resolution-independent, so it works perfectly on all kinds of displays.
PaintCode is, as far as I can tell the only drawing app for the Mac that allows you to use variables and expressions when creating your drawings, allowing you to make parametric illustrations that would be impossible to achieve using traditional approaches.
If you have already created images in other vector drawing app, you can easily import SVG, PSD, PDF, EPS and AI files to PaintCode. You can even copy & paste drawings from Sketch.
If you decide to adopt code-based approach to drawing user interface, you don’t have to go “all-in” at once. You can easily use this approach selectively in places where it makes sense to you, and continue using PNG and other raster image resources elsewhere. However our company and many of our customers use the code-based approach exclusively to draw the user interface. For example, PaintCode itself was created in PaintCode, and aside from the app’s icon, it doesn’t use any images; everything is drawn using PaintCode-generated code.
PaintCode requires macOS 10.8 or later. It’s available at PixelCut’s online store for $99.99. A demo is available for download.
